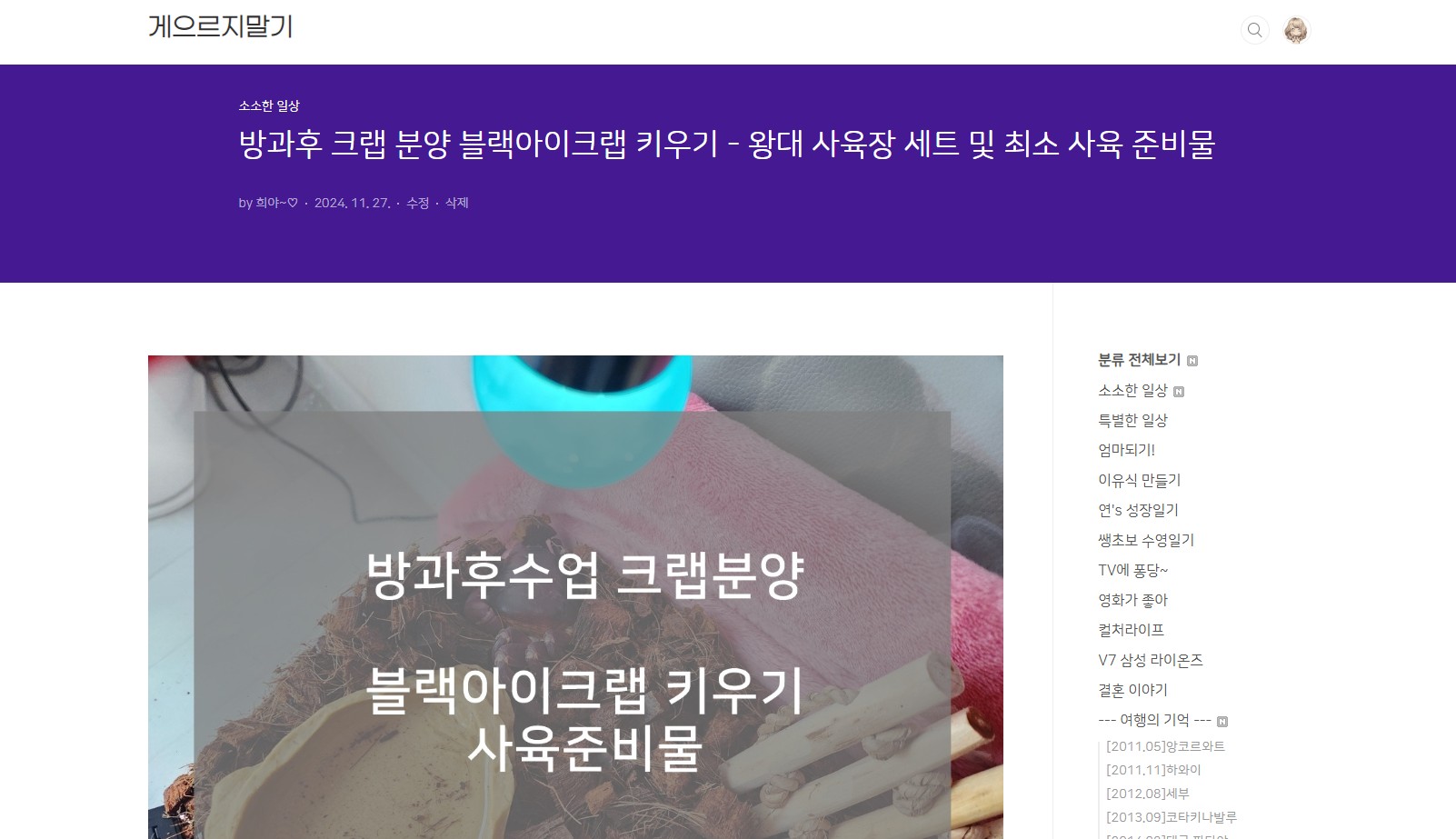
오래전부터 사용하고 있는 티스토리 스킨 Book club. 심플하고 깔끔해서 많은 티스토리 유저들이 사용하고 있는 것으로 알고있는데, 참 이게 다 좋은데 블로그 글 상세에서 글 제목이 노출되는 영역이 상단에 크게 있어서 글자는 크지만 뒤에 배경이 대표 이미지가 자동으로 노출되다 보니 어떤 이미지가 들어가느냐에 따라 제목이 읽히거나 안읽히거나 하는 불편함이 있었다.

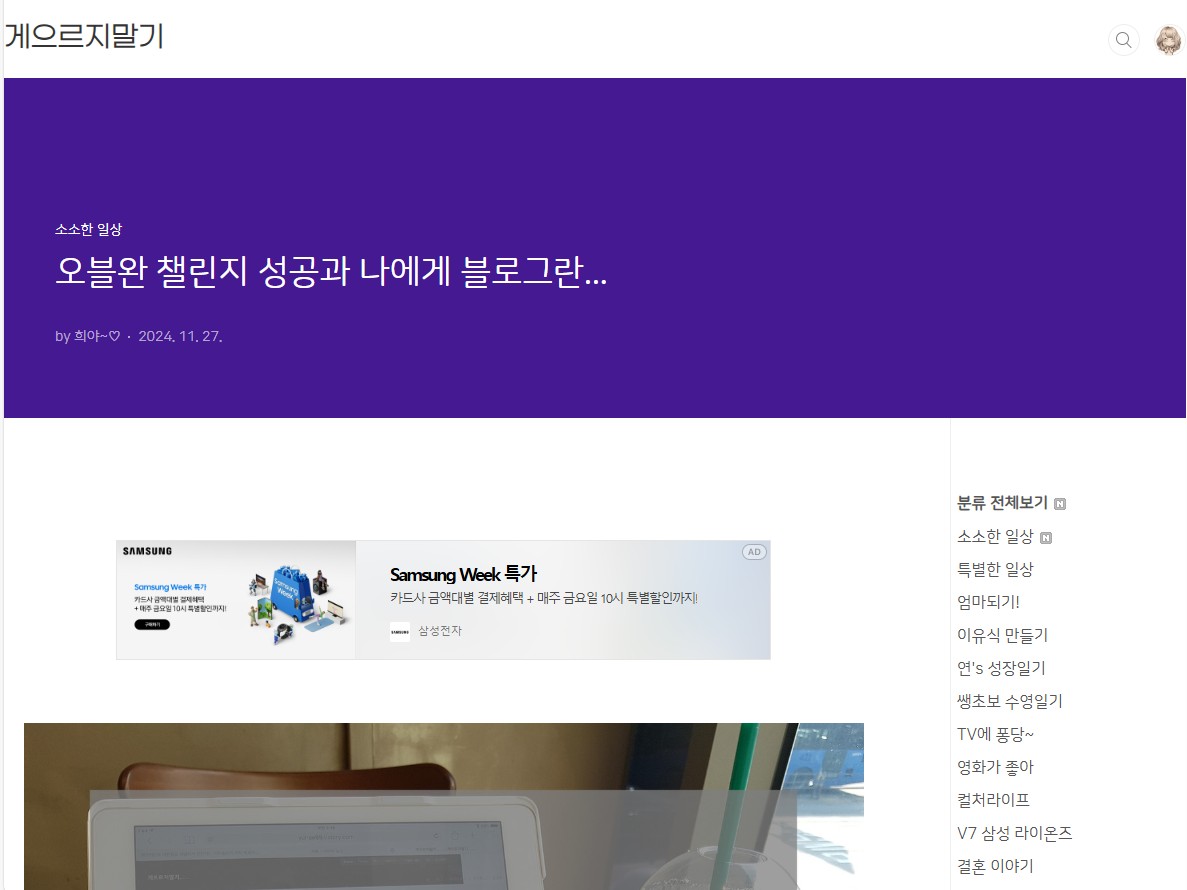
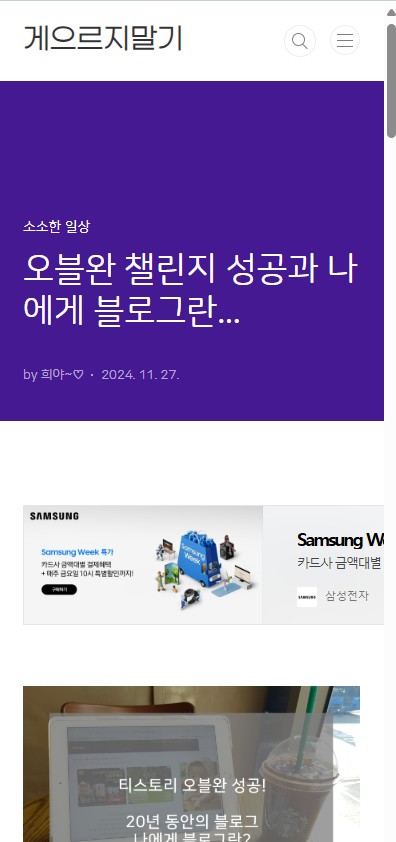
Book club 스킨 적용시 왼쪽이 일반 이미지 적용시 보여지고, 블로그 리스트 썸네일 이미지를 따로 제목 편집하여 제작하여 올릴 경우 우측과같이 나타고 있다. 이렇게 자동으로 대표이미지가 포스팅 제목영역에 BG 이미지로 들어가게되서 글씨가 잘 안보이는 문제가 발생. 그냥 이미지는 물론이고 요즘 블로그 제목을 대표 이미지로 제작하여 썸네일용으로 제작을 하는데 그런 경우 글자와 글자가 겹쳐서 더 난리가 난다. 참.. 보기가 그렇네 싶은 생각이 많이 들었다가 이번에 오블완 챌린지를 하며 블로그를 좀 정비해볼까 하는 생각에 손대보기 시작...
참고로 전문 HTML 퍼블리싱을 배운게 아니라서..그냥 눈에 보이는 소스만 조금 손대는 정도로 흉하지 않게끔만 바꾼게 현재의 블로그 상태 .

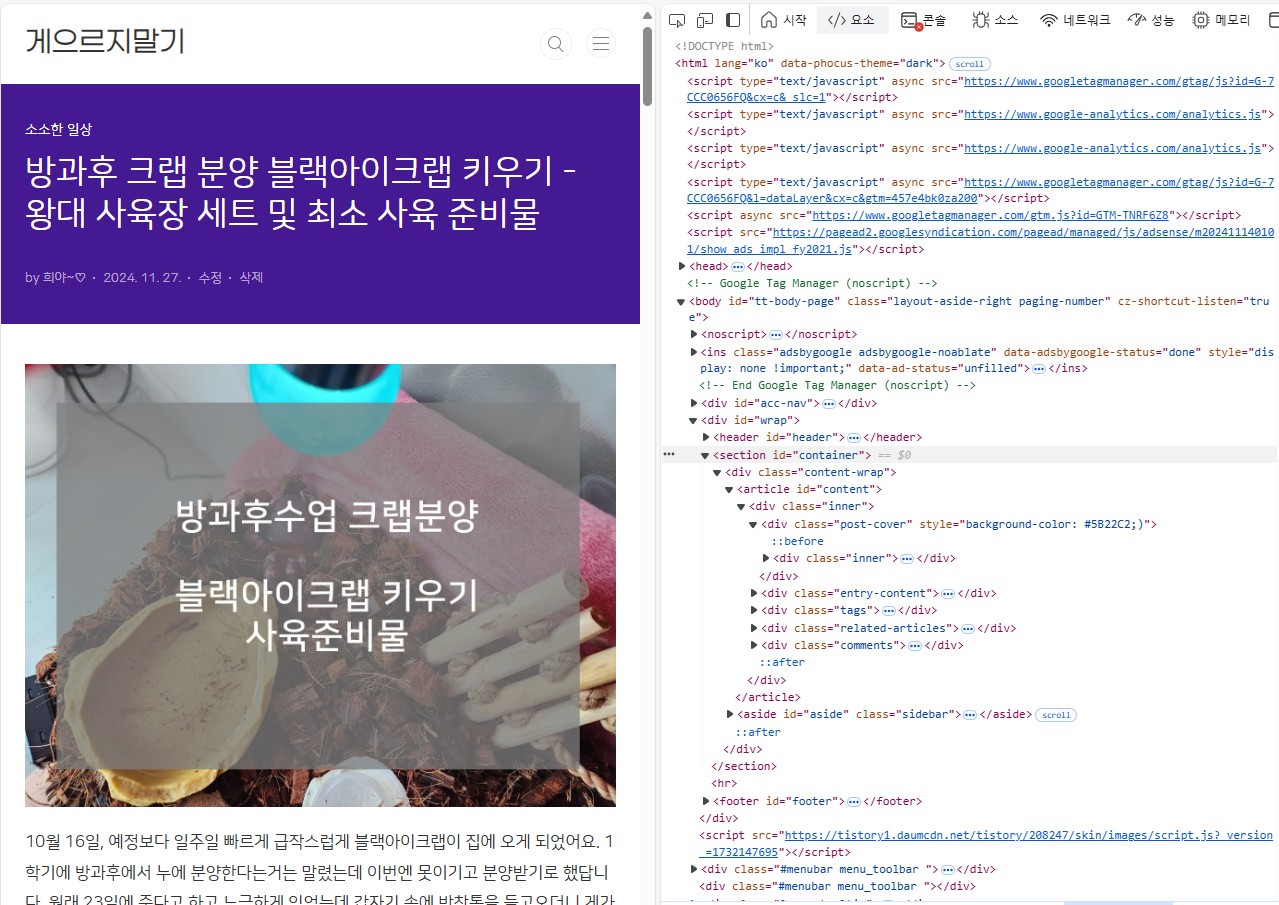
테스트용으로 기본으로 대표이미지의 배경이 적용되는 것을 이미지를 제거하고 BG컬러만 넣어주는 것으로 심플하게 변경해보았다. 컬러는 내가 좋아하는 보라색 ㅋㅋㅋ 좀 더 깔끔하게 하려면 그냥 검정색으로 가도 되고, 흰색으로 가고 위아래에 옅은 라인만 넣어도 될 것 같긴한데 일단 그냥 보라색으로 변경해보았다. 변경하고 보니 타이틀이 약간 위로 치우친것 같아서 적용 시에 위아래 여백도 좀 손봐주는 것으로...
티스토리 Book club 스킨 제목 영역 이미지 제거하기
스킨의 포스팅 타이틀 영역의 제목 부분 수정을 위해서는 HTML 수정과 CSS 수정 모두 해야한다.
수정 전, 혹시라도 모르니 현재 스킨은 스킨보관함에 저장하여 혹시 모르는 오류에 대비하고, 오류 발생시 제빠르게 저장한 스킨을 다시 적용해서 원상복귀 시켜놓고 다시 해보는 것으로
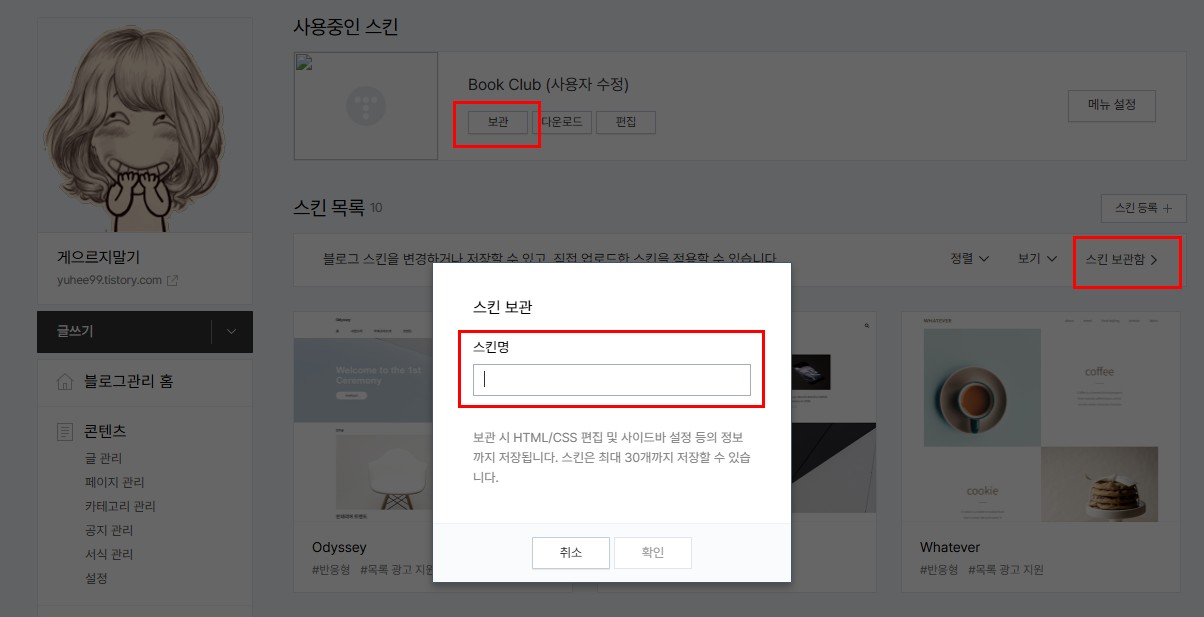
0. 스킨 보관함에 스킨 저장
- 스킨변경 > 사용중인 스킨에서 보관 버튼 눌러서 저장. 난 그날 날짜로 저장하는 편. 수정 후 이상없으면 일주일이나 한달 후에는 삭제해서 정리해주도 한다.

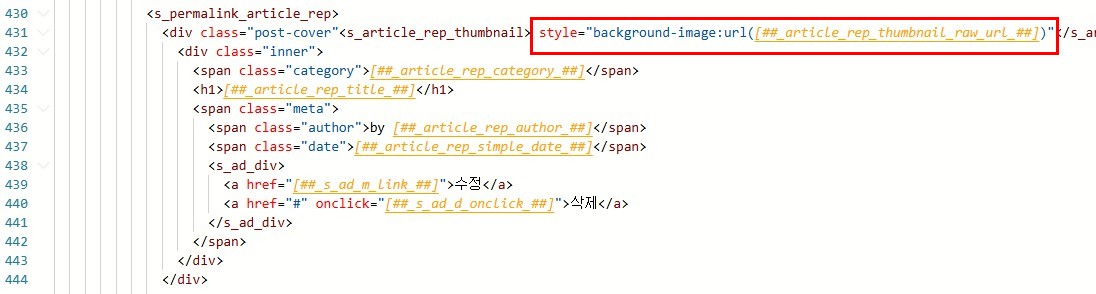
1. 스킨 편집 > HTML 수정
HTML에서는 background 에 설정된 이미지를 지우고 background color로 수정해주면 된다.

그냥 글 조회 시 보던 실제 적용된 소스랑 HTML 코딩된 소스가 좀 달라서 찾기가 어려웠지만 눈알빠지게 찾아서 미리보기 적용해보고 저장.

변경 전 : style="background-img : url (https://blog.kakaocdn.net/dna/RmKjo/btsKZca9aJw/AAAAAAAAAAAAAAAAAAAAACVOFpVR90HcklDdRfCp8TAgrkb4AEYWLnpS_IGLZH20/img.jpg?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=5GvEOs737GSWdHaEWv4vg93Uwe8%3D)"
변경 후 : style="background-color: #000000;)
내 스킨 기준은 431 라인인데 기존에 이거저거 손본게 들어있어서 다를 수 있다. 대략 위치만 확인하고 찾아보면 될 듯하다. 컬러 뒤에 #뒤의 6자리 문자 숫자는 rgb 색상표 에서 검색해서 좋아하는 컬러로 적용해보면 될 듯.
참고로 검정색은 #000000, 흰색은 #FFFFFF 이다.



왼쪽의 스킨이 오른쪽의 스킨으로 변경된 모습. 스킨의 BG 이미지만 제거했는데 갠적으로 훨씬 맘에 든... 색이야..기분에 따라 종종 바꿔주려고 일단 보라색으로 시작 ㅎㅎ 사실... 여기까지만 해도 크게 이상은 없다. 귀찮거나 어려우면 여기만 해서 스킨 저장해도 괜찮으니 마무리하고 아래는 적용하지 않아도 된다.
2. CSS 수정하기
사진을 제거하고 나니, 굳이 그 제목 영역이 저렇게 넓을 필요가 없을 것 같고 , 제목 영역 아래에 공간이 너무 떠서 글이 보이지 않고 휑한 느낌이... 들어서 제목 영역 높이를 좀 낮추고 여백도 좀 제거하고... 그러고 나니 제목이 위아래가 여백이 안맞는 느낌이라 요것도 좀 수정해주었다.

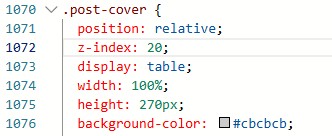
이 CSS의 height가 원래 340으로 되어있었는데 270으로 변경하여 BG 컬러가 노출되는 영역의 높이를 줄여주었다. 더 줄어도 될 것 같긴 한데 그건 기호에 따라서...
.post-cover 검색 후 height: 340px 을 270 px 으로 변경
Post cover 영역의 높이는 낮아졌는데 본문 시작은 위에서부터 기존 높이만큼 떨어진 지점에서 시작하기 때문에 제목 영역과 포스팅 글 사이에 간격이 휑해져버려서 해당 부분의 높이를 맞춰주었다. 원래 제목 영역의 Post cover 높이가 340이었고, 글 은 위에서부터 339px 만큼 떨어져서 보여지게 되어있었다. 변경한 높이에서 -1 해서 적용!

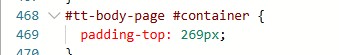
#tt-body-page #container {
padding-top : 339px 로 적용되어있던 부분을 변경한 높이값에서 -1로 적용 269px 로 적용.
원래는 요것만 하고 끝냈는데 적용하고 나니 제목의 위아래 여백이 안맞고 위로 쏠려보이는 현상이 좀 보여서 그 여백을 조정.

.post-cover .inner { 에서
padding-bottom : 72px 에서 50px로 변경
여기까지 해서 적용해보고 미리보기를 통해 확인해서 이상없으면 저장해서 적용완료!
오래동안 수정해야지해야지 하고 미루던 부분을 이제서야 적용하고 간만에 뿌듯!
전문 코더가 아니라서 놓친 부분이 있을 수 있고 다르게 쉽게 할 수도 있을 수 있겠지만 내 손으로 고쳐가면서 적용하는 블로그라 뭔가 더 뿌듯하다. 가끔 기분전환으로 스킨 자체를 바꾸고 싶기도 한데 스킨 소스가 다 바뀌면 검색 시 지장이 있을 수 있다는 말을 듣고 나서 교체는 못하고 조금씩 고치고 있는데 오랜만에 분위기 바꾼것 같아서 기분도 좋다. 나중에 또 손볼데 있나 찾아봐야지~~~
'소소한 일상' 카테고리의 다른 글
| 오블완 챌린지 성공과 나에게 블로그란... (7) | 2024.11.27 |
|---|---|
| 방과후 크랩 분양 블랙아이크랩 키우기 - 왕대 사육장 세트 및 최소 사육 준비물 (3) | 2024.11.27 |
| 신학기 초등 키플링 st 가방 리폼 - 물병 파우치 주머니 만들기 (1) | 2023.03.02 |
| unicef 유니세프 정기 후원 - 유니세프팀 팔찌 배송/ 팔찌 신청방법 (7) | 2022.07.22 |
| 제사상의 전 구매하기! 하.... 너무 비싸구나. 공덕역 청학동 전 구매! (0) | 2016.03.10 |
| 2015 몰스킨 스타벅스 다이어리 - e-프리퀀시 완성!! (0) | 2014.12.16 |
| 인터파크 티케팅 전쟁 - 폴 매카트니 / 조승우 헤드윅 / GOD 콘서트 성공 (2) | 2014.05.17 |
| 겨울왕국 올라프 인형 만들기 - 클레이/천사점토 (3) | 2014.02.06 |
| 매일견과, 하루견과 직접 만들기 - 가족 건강 지킴이!! (6) | 2013.12.21 |
| 우리집 강아지는 폴~ 이예요~~~ (4) | 2011.02.09 |




댓글